Menu Template:
Mouseover Menu Green Glossy - RoundedJavascript Submenu Styles
This menu is generated by Vista JavaScript Menu.
Create your own menu now!



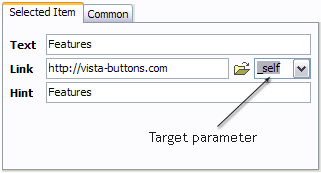
Text - type the submenu's item text here.
Link - the link that is to be opened when user clicks the item. For example: http://www.vista-buttons.com. You can also click "Open" icon to the left of the "Link" field to select the page you want to link to.
Link target attribute - link behavior adjustment. Link target attribute tells web-browser where to open the linked page. This attribute represents the Target attribute of the link (<a> tag in HTML). You can either enter your target value in the field or choose from the predefined attribute values in the list.
If you enter your own value, it must be a window or a frame name. Note, that names are case-sensitive. The linked document will then be opened in that window/frame.
Predefined attribute values:
If you leave the field clean then the linked page will be opened in the same browser window.
Hint - specifies the tooltip that is shown when you hold the mouse over the item for a few seconds.
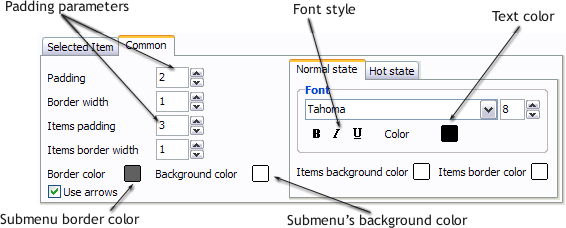
Padding parameters - If you want to specify padding around the whole submenu you should set Padding parameter. If you want to specify padding around submenu items you should set Items padding parameter.
Border width - Set Border width parameter if you want to specify border around the whole submenu. If you want to specify border width around each submenu's item you should set Items border width parameter.
Border color - set border color around the whole submenu.
Background color - set background for the whole submenu.
 (please include template name in the message title)
(please include template name in the message title)