Menu Template:
Green Rollover Menu - Rounded CornerJavascript Rollover Menu Tutorial
This menu is generated by Vista JavaScript Menu.
Create your own menu now!


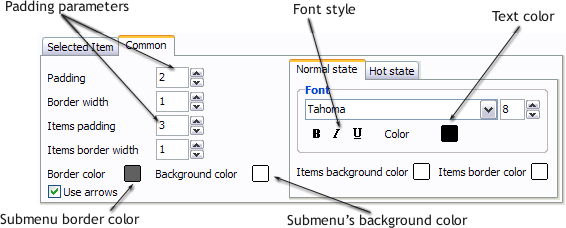
"Normal state" and "Hot state" tabs define how submenu items respond to the mouse events. You can select text font, font size, font style (bold, italic, and underlined) and so on for each button state separately.
Button is in Normal state when the mouse cursor is not over the item.
Button is in Hot state when the mouse cursor is over the item.
Button is in Pressed state when it is clicked or pressed.
Items border color - set border color around each submenu's item.
Items background color - set background color for each submenu's item.

You can set different Items border color and Items background color for hot state.
 (please include template name in the message title)
(please include template name in the message title)